Materiaalisuunnittelu on maailman suosituin suunnittelukieli, jonka on rakentanut Google Inc. Se tarjoaa valtavan määrän komponentteja tai suunnittelumalleja, jotka antavat sovelluksellesi materiaalisen ilmeen. Jotkut materiaalisuunnitteluun perustuvat käyttöliittymäkehykset ovat yhteisön luomia ja niitä käytetään interaktiivisten ja intuitiivisten verkkosovellusten luomiseen. Tämä viesti oppii `` vue-materiaalin '' asentamisesta ja oppii käyttämään sitä Vue-ohjelmassa.js Framework.
Vue Material on Google Material Designin innoittama kirjasto, jota käytetään verkkosovellusten rakentamiseen.
Vue-materiaalin asennus
Vue-aineistokirjastoa voidaan käyttää Vue-komponentteina Vue-projektissa. Ennen kuin aloitat Vue-materiaalin asennuksen, oletetaan, että olet perehtynyt HTML: ään, CSS: ään ja Javascriptiin. Olet määrittänyt Vue-projektin ja järjestelmääsi on asennettu hyvä editori, kuten VS-koodi. Jos et ole vielä määrittänyt Vue-projektia, voit asentaa Vue-projektin nopeasti noudattamalla alla olevia ohjeita.
Määritä Vue-projekti
Määritä Vue-projekti tarkistamalla ensin, onko Vue.js on asennettu järjestelmääsi tai ei, kirjoittamalla alla annettu komento:
$ vue --versio
Jos et ole vielä asentanut sitä, kirjoita alla annettu komento asentaaksesi Vue.js maailmanlaajuisesti käyttöjärjestelmässäsi:
$ npm asenna -g @ vue / cli
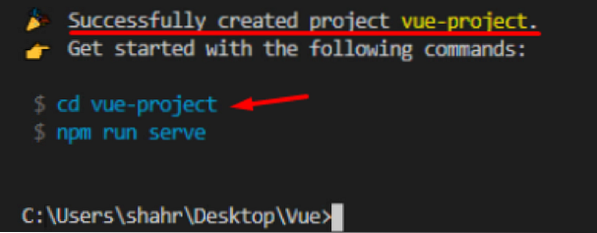
Kun Vue on asennettu onnistuneesti.js maailmanlaajuisesti käyttöjärjestelmässäsi, luo Vue-projekti kirjoittamalla alla annettu komento “vue create” ja sen jälkeen projektin nimi:
$ vue luo vueprojectname
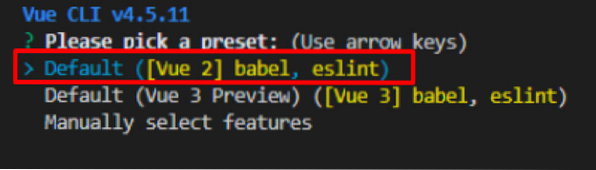
Se pyytää sinua joko valitsemaan esiasetuksen tai valitsemaan oman mukautetun esiasetuksen Vue-projektille.

Kun olet määrittänyt tai valinnut oletusasetuksen, Vue-projekti luodaan hetken kuluttua.

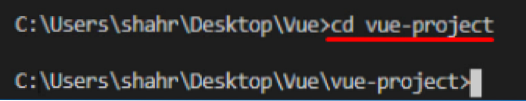
Kun olet luonut Vue-projektin, siirry äskettäin luodun projektin hakemistoon komennolla “cd”.
$ cd vueprojectname
Tässä vaiheessa olet määrittänyt Vue-projektin onnistuneesti.
Asenna Vue-materiaali
Kun järjestelmä on valmis ja Vue-projekti on määritetty! Voit asentaa “vue-materiaalin” langalla tai NPM: llä.
Asenna 'vue-material' Lankapaketinhallinnalla kirjoittamalla alla oleva komento:
$ -lanka lisää vue-materiaaliaTAI
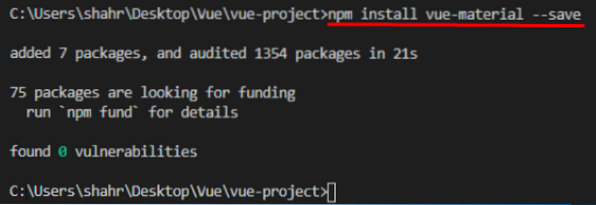
Asenna 'vue-material' NPM-paketinhallintaohjelmalla kirjoittamalla alla oleva komento:
$ npm asenna vue-material --save
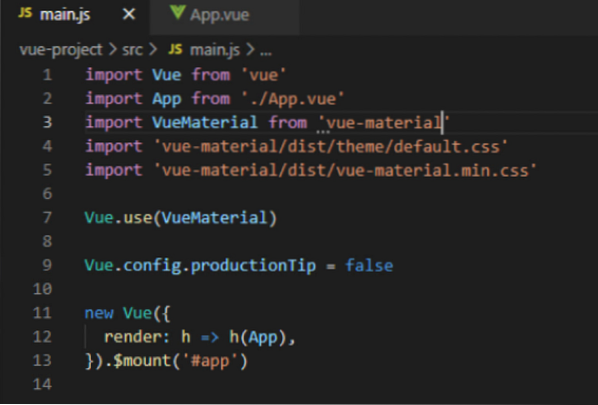
Hyvä on! Kun 'vue-material' on asennettu, sinun on otettava se käyttöön pääosassa.js-tiedosto.
tuo VueMaterial 'vue-materiaalista'tuo 'vue-material / dist / theme / default.css '
tuoda vue-materiaali / dist / vue-materiaali.min.css '
Vue.käyttö (VueMaterial)

Kun olet ottanut “vue-materiaalin” käyttöön, voit nyt käyttää sitä Vue-projektissasi.
Kuinka käyttää Vue-materiaalia Vue-ohjelmassa
Vue-materiaalin käyttämiseksi Vue: n kanssa vue-materiaali tarjoaa erilaisia komponentteja käytettäväksi Vue-komponenttina. Esimerkiksi painike voidaan luoda käyttämällä tällaista 'vue-materiaalia'.
Jos haluat tietää lisää komponenteista, käy vapaasti Vue Materialin virallisella aloitussivulla.
Näin helppoa on asentaa ja aloittaa Vue-materiaalin käyttö Vue-projektissa.
Johtopäätös
Vue Material on trendikäs materiaalisuunnittelukomponenttikirjasto, jota käytetään verkkosovellusten rakentamiseen. Tässä viestissä käymme läpi Vue Materialin asennuksen Vue: ssa.js-projekti ja katso miten se otetaan käyttöön ja miten sitä käytetään. Tällaisten kahden vankan kirjaston yhdistelmällä voimme nopeuttaa kehitysprosessia ja kaunistaa verkkosovellustamme korkeimpiin rajoihin.
 Phenquestions
Phenquestions


