Traditional image formats such as JPG, PNG or GIF are very popular, but they have disadvantages that makes their use less than ideal for certain applications.
If you create a responsive website for instance, you want images that look good regardless of the width and height they are displayed in. Traditional images look bad when you enlarge them too much for instance.
You may need to display the image in different sizes as well, for instance as a thumbnail on a blog's index page, and as a full resolution image in the linked article.
While you can create different versions of a single image so that the most appropriate one is picked, it means that you need more storage for that among other things.
The SVG image format is a vector format. This means that its size can be decreased or increased without a loss of quality (scalable). That's great if you need to display the image in multiple places using different resolutions.
Other advantages of the SVG are that its size is usually much smaller, and that it gives webmasters some flexibility when it comes to making changes to it as some can be done in CSS directly.
One example: Terence Eden recreated the logos of popular Internet companies like Twitter, Amazon, WhatsApp, YouTube or Reddit in SVG. The size of the logos was reduced to less than 1 Kilobyte, sometimes as low as 200 bytes. The Twitter logo in PNG format for instance has a size of 20 Kilobytes, the SVG version a size of 397 bytes.
SVG is a good format for logos and icons, but not really suitable when it comes to photos and other types of images that show many different objects.
Converting to SVG

This guide concentrates on applications that you may use to convert images to SVG directly. This is not a tutorial on using applications designed to create vector graphics from scratch. You can use vector graphics editors such as Adobe Illustrator (our no links to Adobe policy still stands), Inkscape, or LibreOffice Draw for that.

LibreOffice Draw
For Windows
Download NowPlenty of free converters are available that you can run online, but they are fairly limited when it comes to the conversion process. While they may be sufficient for converting a simple logo that is available as a png or jpg to svg, results are not super good most of the time.
Here is how I evaluated the services: I downloaded the Ghacks logo, and tried the conversions on several dozen SVG converters. I judged the result, and discarded any service that did not deliver good results.
- Aconvert -- The service takes a local file or an URL as input. The only option that it provides is to change the resolution of the image. The resulting image looked like the Ghacks logo, but its size was almost double the size of the PNG version of the logo.
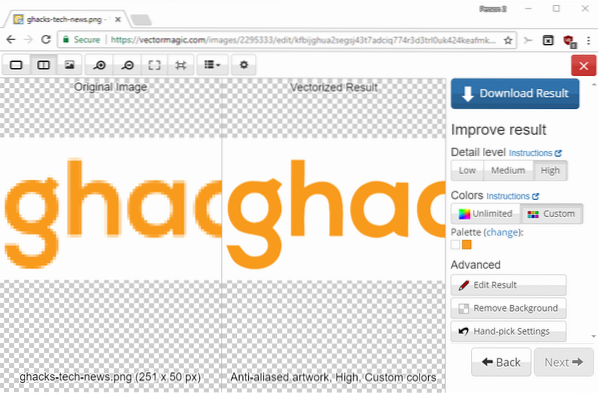
- Vector Magic -- Available as an online converter and desktop program for Windows. It is not free however (online costs $7.95 per month, desktop edition a one-time payment of $295). Results of the online edition are great however, and you get lots of options to edit or modify settings, and a side by side display of the original image and the svg copy.
- Vectorizer -- Another free service. This one comes with a wizard that you can to pick the best output parameters (blur, colors), or you can set these directly. The results were good with some tweaking, and the size of the resulting image was a third less than the original PNG logo.

Vector Magic
For Windows
Download NowNow You: Know of another online service or program to convert images to SVG format?
 Phenquestions
Phenquestions


