Mukautettujen GNOME Shell -teemojen ottaminen käyttöön
Ubuntu, samoin kuin monet muut GNOME-pohjaiset jakelut, ei salli oletuksena käyttäjän tekemiä mukautettuja teemoja. Käyttäjän teemojen lataamiseksi on asennettava GS-laajennus ja piilotettu tweaks-apuohjelma. Voit asentaa vaaditun laajennuksen ja GNOME-säätötyökalun Ubuntuun suorittamalla seuraavan komennon:
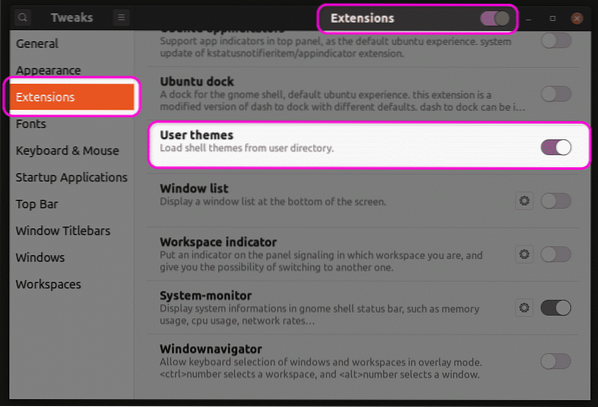
$ sudo apt asenna gnome-shell-extensions gnome-tweaksKäynnistä Tweaks-sovellus sovellusten käynnistysohjelmasta ja siirry sivupalkin Laajennukset-välilehdelle. Ota käyttöön "User Themes" -laajennus alla olevan kuvakaappauksen mukaisesti. Varmista, että "Laajennukset" -valinta on päällä.

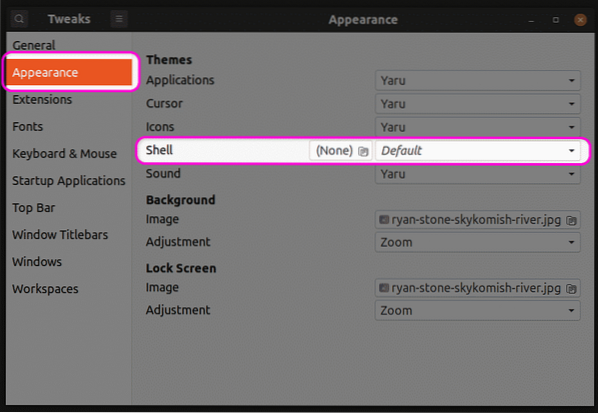
Kun olet valmis tähän vaiheeseen, sulje ja käynnistä Tweaks-sovellus uudelleen. Nyt voit muuttaa GS-teemaa Ulkonäkö-välilehdeltä.

Tarvittavien tiedostojen luominen teeman mukauttamista varten
Olemassa olevan teeman mukauttamiseksi sinun on luotava uusi GS-teema, joka perustuu alkuperäiseen teemaan. Tällä tavalla voit muuttaa vain valittuja teeman osia muuttamatta koko teemaa. Kaikki alkuperäisen teeman koskemattomat osat säilytetään sellaisenaan. Alla olevien komentojen suorittaminen luo uuden mukautetun teeman nimeltä “mytheme” $ HOME-hakemistoon.
$ mkdir -p ~ /.teemat / mytheme / gnome-shell /$ touch ~ /.teemat / mytheme / gnome-shell / gnome-shell.css
Voit käyttää mitä tahansa tekstieditoria syöttääksesi omat mukautuksesi gnome-shelliin.css ”-tiedosto, joka on luotu suorittamalla yllä oleva komento. Kun olet antanut vaaditun koodin, voit valita Mytheme-teeman Tweaks-sovelluksen pudotusvalikosta, kuten tämän artikkelin ensimmäisessä osassa selitetään. Huomaa, että sinun on kirjauduttava ulos ja kirjauduttava sisään, jotta muutokset astuvat voimaan. Vaihtoehtoisesti voit myös painaa
CSS-perustiedoston etsiminen
Jos haluat käyttää alkuperäistä CSS-tiedostoa viitteenä, sinun on ensin löydettävä ja purettava se. Kolmansien osapuolten teemat voivat sisältää suoraan ”gnome-shellin.css ”-tiedosto, mikä tekee siitä helppokäyttöisen CSS-mukautuksen pohjana. Oletusjärjestelmätiedostot voivat kuitenkin sisältää "gnome-shell-theme.gresource ”-tiedostot. Oletusjärjestelmän GS-teema löytyy polusta "/ usr / share / gnome-shell / theme". Tämän hakemiston sisällä on gresource-tiedosto toisesta kansiosta, joka on sama kuin järjestelmän oletusteeman nimi. Ubuntun uusimmasta versiosta löydät gresource-tiedoston polusta “/ usr / share / gnome-shell / theme / Yaru”. Kopioi gresource-tiedosto toiseen kansioon ja suorita seuraava komento:
$ gresource list gnome-shell-theme.lähdeKun olet kirjoittanut yllä olevan komennon, saat seuraavan tuloksen:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-contrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
…
…
…
Yllä olevan tuloksen neljäs rivi antaa oikean polun CSS-tiedostoon. Voit purkaa sen suorittamalla komennon seuraavassa muodossa:
$ gresource ote gnome-shell-theme.gresource / org / gnome / shell / teema / Yaru / gnome-shell.css> lähtö.css
Voit nyt viitata “lähtöön.css ”tiedosto, joka on saatu yllä ja käyttää sitä mukautuksen perustana. Joitakin esimerkkejä CSS-räätälöinnistä mainitaan alla. Nämä esimerkit eivät kata kaikkia käyttötapauksia, mutta antavat sinulle perusidean siitä, miten edetä. Huomaa, että alla mainituille CSS-säännöille ei anneta selitystä, koska ne eivät kuulu tämän artikkelin piiriin. Lisätietoja on W3Schoolsin tai Mozillan CSS-viiteasiakirjoissa.
Järjestelmäteeman fontin ominaisuuksien muuttaminen
Seuraava koodi muuttaa järjestelmän oletusteeman fontin ominaisuuksia. Kirjasintyyli muutetaan Noto Sansiksi ja kirjasinkoko 12 pt: ksi.
vaihefonttiperhe: Noto Sans, sans-serif;
kirjasinkoko: 12pt;
Jos käytät kolmannen osapuolen GS-teemaa, sinun on ehkä ensin tuotava sen CSS-tiedosto määrittämällä koko polku alla olevan esimerkin mukaisesti:
@import url ("polku / kohteeseen / teema.css ");vaihe
font-perhe: Noto Sans, sans-serif;
kirjasinkoko: 12pt;
Jos CSS-tiedostoa ei voi tuoda, voit purkaa sen gresource-tiedostosta, kuten yllä on selitetty.
Paneelin taustavärin vaihtaminen
Muuta paneelin taustaväri punaiseksi seuraavalla koodilla:
#paneltaustaväri: punainen;
Vaihtokytkimen leveyden muuttaminen
Käytä alla olevaa koodia vaihtaaksesi vaihtopainikkeiden leveyttä:
.vaihtokytkinleveys: 100px;
Johtopäätös
CSS-sääntöjen ja -ominaisuuksien tietämisellä voit helposti muokata lähes kaikkia GS-teeman näkökohtia. On kuitenkin tärkeää löytää oikea CSS-perustiedosto, jotta sitä voidaan käyttää viitteenä, ja välttää paljon arvauksia.
 Phenquestions
Phenquestions

