Tässä opetusohjelmassa tarjoamme helpon vaiheittaisen prosessin, joka auttaa sinua aloittamaan Vue-ohjelman käytön.js. Vue.js on tehokas, progressiivinen, reaktiivinen JavaScript-kehys, joka on helposti lähestyttävä ja helppo oppia. Se tarjoaa monia erilaisia työkaluja ja kirjastoja, jotka helpottavat sovelluskehitysprosessia. Jos sinulla on tietoa HTML: stä, CSS: stä ja JavaScriptistä, voit aloittaa verkkosovellusten rakentamisen Vue: lla.js hetkessä.
Asennus
Integroida Vue.js projektiksi, voit käyttää CDN-pakettia, NPM: ää tai CLI: tä.
CDN-paketin käyttö
Jos haluat aloittaa Vue-oppimisen.js, on parasta käyttää CDN-pakettia. Voit yksinkertaisesti lisätä seuraavan komentotunnisteen projektiisi aloittaaksesi.
Tätä menetelmää ei kuitenkaan suositella tuotantotarkoituksiin, koska se voi johtaa yhteensopivuusongelmiin tulevaisuudessa.
NPM: n käyttö
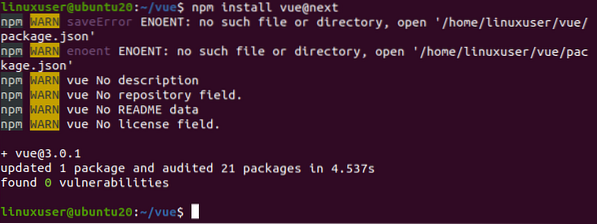
Suurten tuotantosovellusten tapauksessa sinun tulee asentaa Vue.js käyttäen NPM: ää. Tämän menetelmän käyttämiseksi sinulla on oltava solmu.js asennettu koneellesi. Jos et ole asentanut Solmua.js vielä, voit selvittää miten, lukemalla artikkeli Kuinka asentaa solmu.js ja npm Ubuntu 20: ssä.04 - Linux-vihje. Jos olet jo asentanut Noden.js, voit sitten asentaa Vuen.js suorittamalla seuraava NPM-komento päätelaitteessasi
# viimeisin vakaa$ npm asenna vue @ seuraava

CLI: n käyttö
Vue CLI on täydellinen Vue-paketti.js kehitys. CLI asennetaan maailmanlaajuisesti NPM-paketinhallinnan avulla. Ennen Vue: n asentamista.Jos käytät Vue CLI -menetelmää, sinulla on oltava jonkin verran ennakkotietoa Solmusta.js ja etupään rakennustyökalut. Lisäksi voimme käyttää kumpaakin npm tai lanka paketinhallinta.
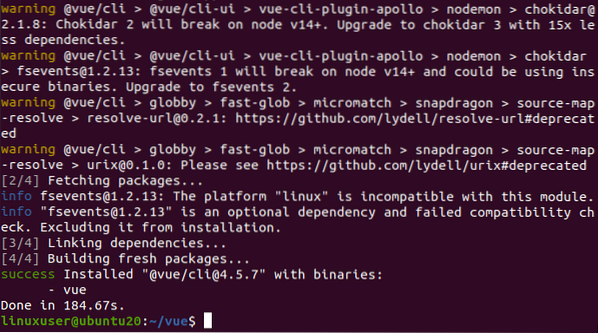
$ sudo lanka globaali lisää @ vue / cli# TAI
$ sudo npm install -g @ vue / cli


Uusimman Vue-version asentamisen jälkeen.Vs CLI: n avulla voit helposti päivittää projektisi. Tarkista Vue-versiosi.js, voit suorittaa seuraavan komennon
vue - versio
Jos haluat päivittää uusimpaan Vue-versioon.js, voit käyttää seuraavaa Vue CLI -komentoa.
$ sudo-langan globaali päivitys - viimeisin @ vue / cli# TAI
$ sudo npm -päivitys -g @ vue / cli
Vuen käytön aloittaminen.js
Aloita Vue.js, luoda projekti käyttämällä Vue CLI: tä seuraavan komennon avulla.
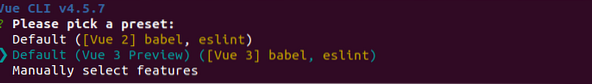
vue luoda demosovelluksenTämän komennon suorittamisen jälkeen sinua pyydetään valitsemaan esiasetus.

Voit joko käyttää oletusasetuksia tai lisätä mukautettuja ominaisuuksia. Voit luoda Vue-projektin myös GUI-menetelmällä seuraavan komennon avulla.
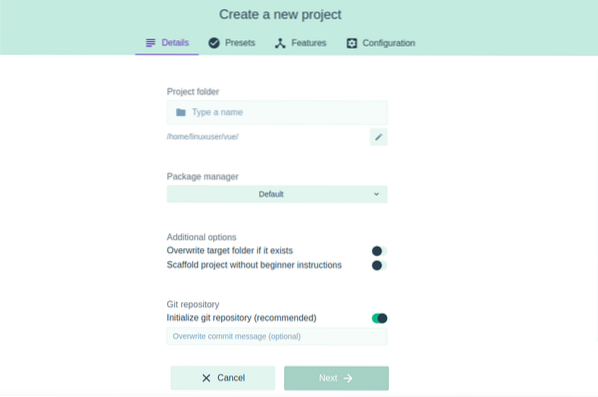
vue uiTämä komento avaa selaimen ikkunan, joka auttaa sinua luomaan projektin.

Yhteenveto
Tässä artikkelissa näytimme kuinka Vue asennetaan.js käyttäen kolmea erilaista menetelmää. Asennuksen jälkeen Vue.js, voit hallita verkkosovellustasi tehokkaasti. Jos haluat alkaa käyttää Vue-ohjelmaa.js heti, voit käyttää CDN-pakettimenetelmää. Tuotantotarkoituksiin sinun tulisi kuitenkin käyttää joko NPM-menetelmää tai CLI-menetelmää.
Lisätietoja Vue.js, voit vierailla virallisilla verkkosivuilla täällä: Vue.js.
 Phenquestions
Phenquestions

